CSS 텍스트를 표현하는 다양한 스타일
1.글꼴 관련 스타일
웹 문서에서 사용할 글꼴 font -family 속성
<body> 태그, <p>태그 <hn>태그 등에 자주 사용
ex) body{ font-family: “맑은 고딕”,”돋움, 굴림}
글꼴이 두가지 이상일 때 쉼표(,)를 통해 구분
예를 들어, 맑은 고딕이 없다면 ‘돋움’ 적용, 그런데 돋움도 없다면 굴림으로 적용
글자 크기를 지정하는 font-size 속성
이탤릭체로 글자를 표시하는 font -style 속성
font-style normal | italic | oblique
→ normal은 기본값으로 일반적 형태이고, 나머지는 이탤릭체로 기울어진 형태
글자 굵기를 지정하는 font-weight 속성
관련 예약어 : normal, bold, bolder
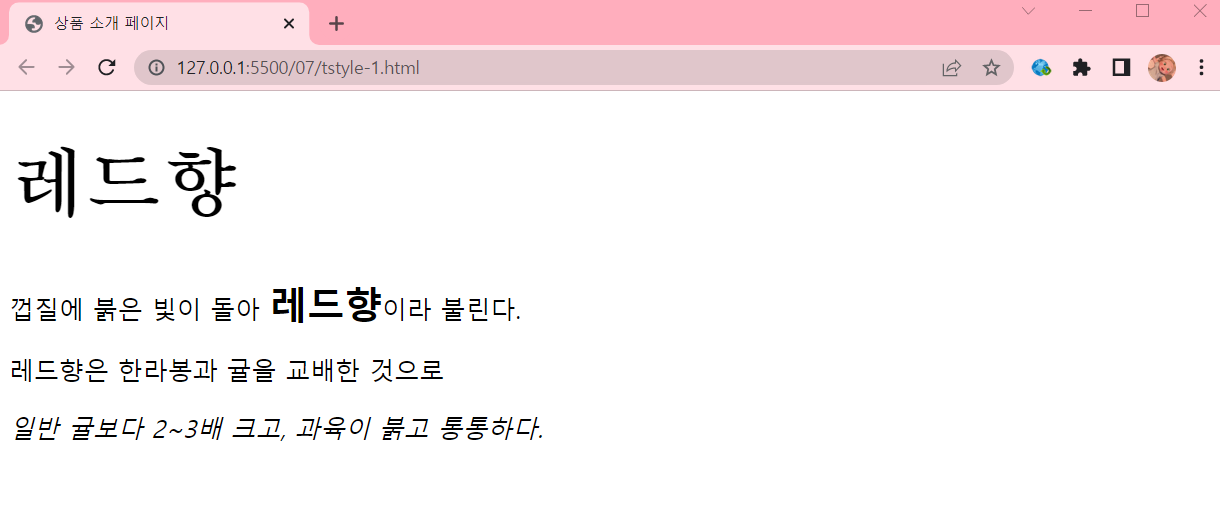
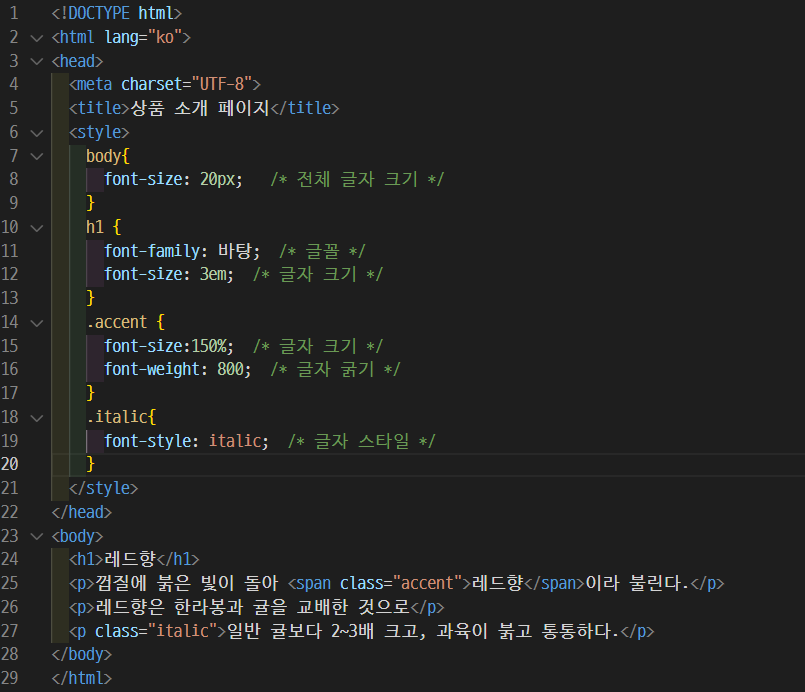
실습하기1)


2.텍스트 관련 스타일
글자색을 지정하는 color 속성
color: <속성>
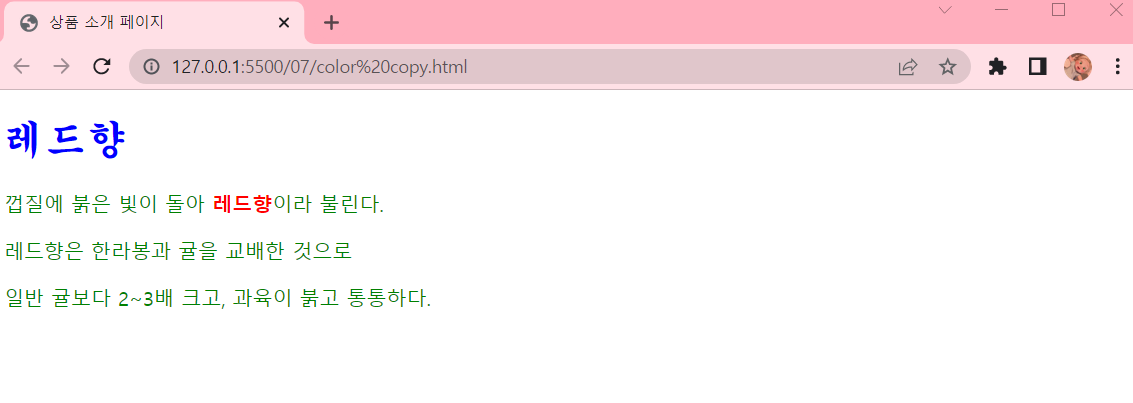
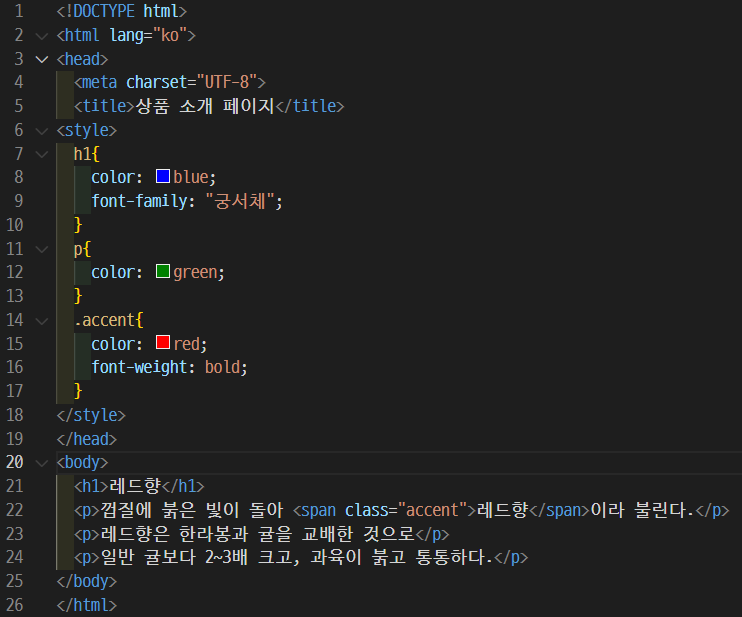
실습하기1)


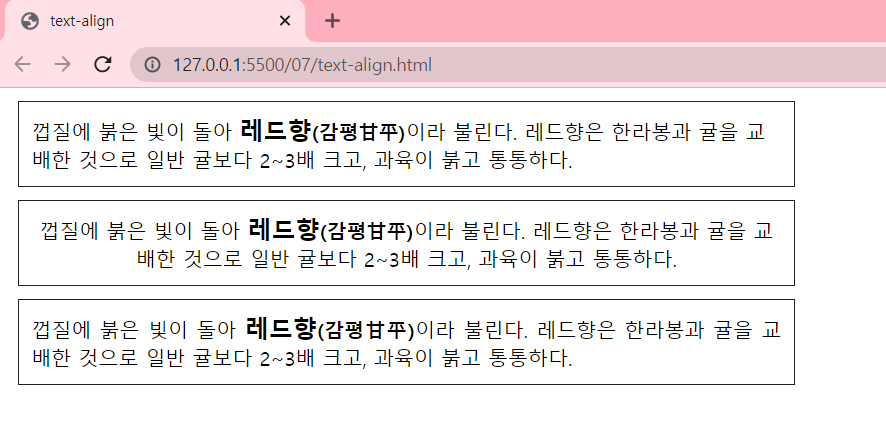
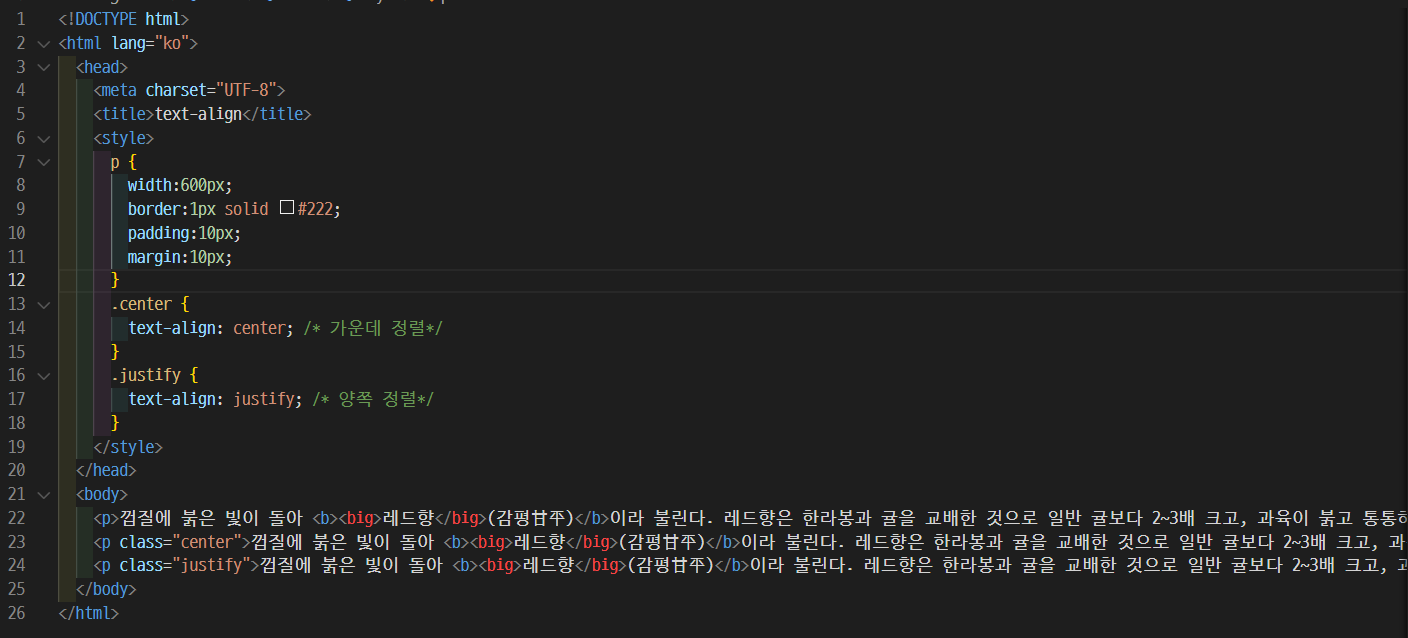
텍스트를 정렬하는 text-align 속성
| 종류 | 설명 |
| start | 현재 텍스트 줄의 시작 위치에 맞추어 문단 정렬 |
| end | 현재 텍스트 줄의 끝 위치에 맞추어 문단을 정렬 |
| left | 왼쪽에 맞추어 문단 정렬 |
| right | 오른쪽에 맞추어 문단 정렬 |
| center | 가운데에 맞추어 문단 정렬 |
| justify | 양쪽에 맞추어 문단 정렬 |
| match-parent | 부모 요소를 따라 문단을 정렬 |
실습하기1)


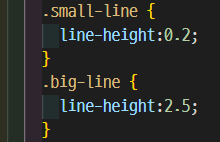
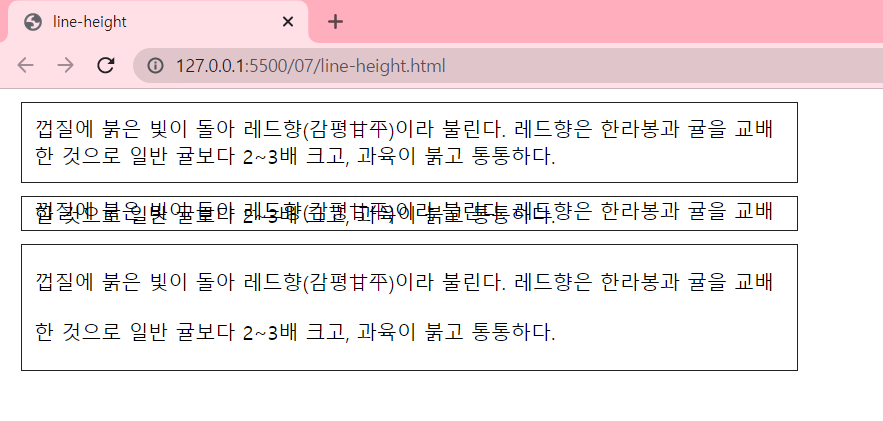
줄 간격을 조절하는 line-height 속성
실습하기1)


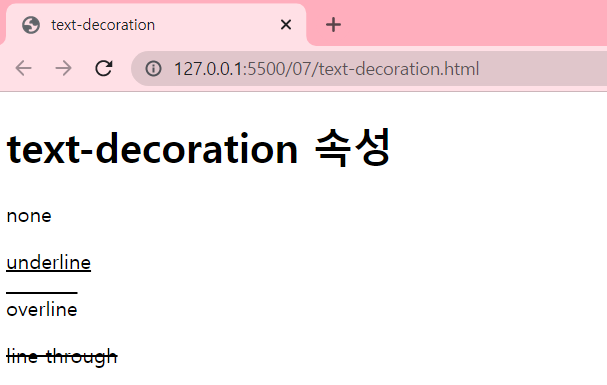
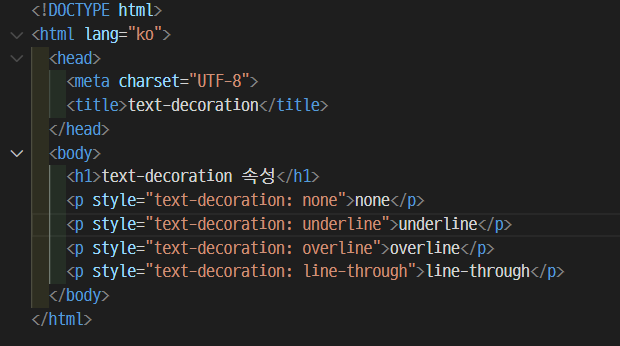
텍스트의 줄을 표시하거나 없애는 text-decoration 속성


→
none (텍스트에 줄을 표시하지 않음)
underline(밑줄 표시) /overline(윗줄 표시) / line-through(취소선)
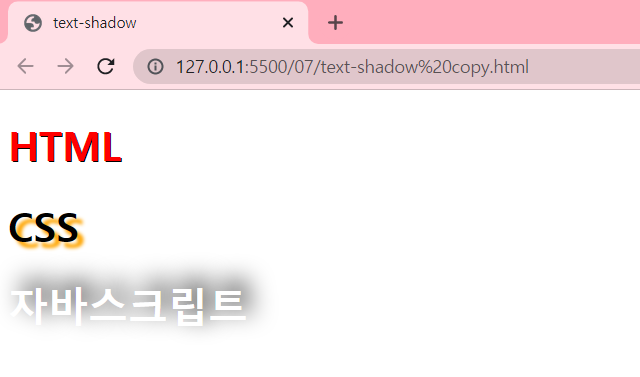
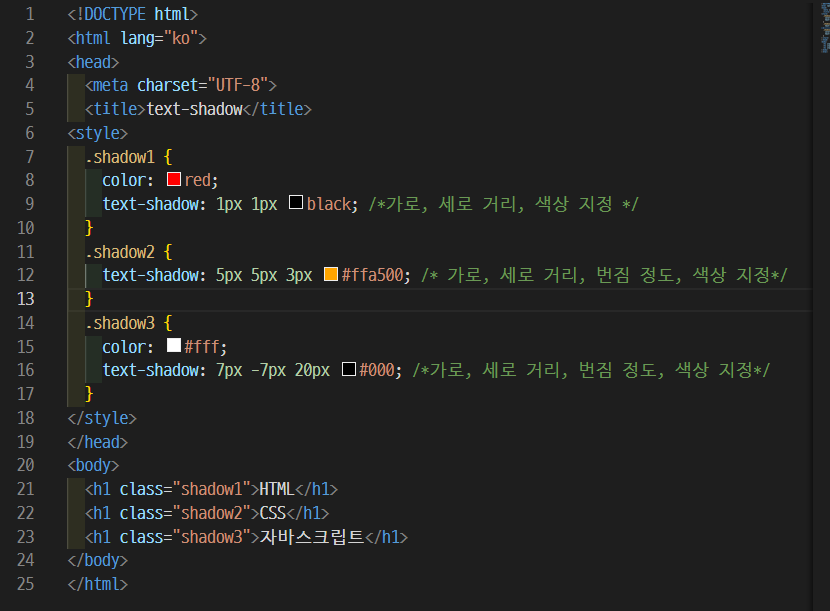
텍스트에 그림자 효과 추가하는 text- shadow 속성
| 종류 | 설명 |
| <가로 거리> | 텍스트부터 그림자까지의 가로 거리로 필수 속성/ 양숫값은 글자의 오른쪽, 음숫값은 글자의 왼쪽에 그림자를 생성 |
| <세로 거리> | 텍스트부터 그림자까지 세로 거리로 필수속성/양숫값은 글자의 아래쪽, 음숫값은 글자의 외쪽에 그림자를 생성 |
| <번짐 정도> | 그림자가 번지는 정도/ 양숫값을 사용하면 그림자가 모든 방향으로 퍼져 나가므로 그림자가 크게 표시, 음숫값음 그림자가 모든 방향으로 축소되어 표시됨. 기본값은 0 |
| <색상> | 그림자 색상 지정/ 한가지만 지정할 수도 있으며 공백으로 구분해 여러 색상 지정할 수도 있다. 기본값은 현재 글자색 |
실습하기1)


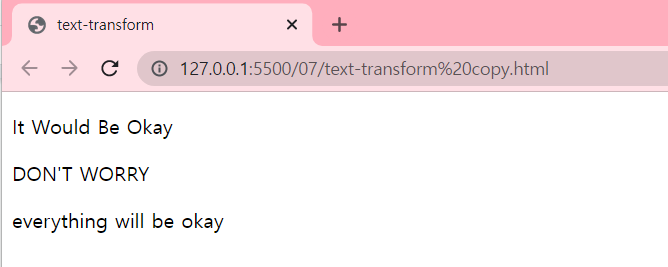
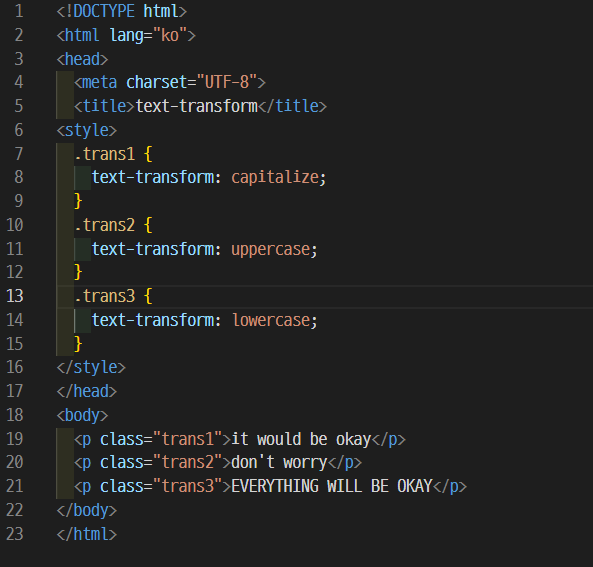
텍스트의 대소 문자를 변환하는 text-transform 속성
| 종류 | 설명 |
| capitalize | 첫번째 글자를 대문자로 변환 |
| uppercase | 모든 글자를 대문자로 변환 |
| lowercase | 모든 글자를 소문자로 변환 |
| full-width | 가능한 한 모든 글자를 전각 문자로 변환 |
cf. 전각 문자 ? 가로 세로 길이 비율이 같은 문자
실습하기1)


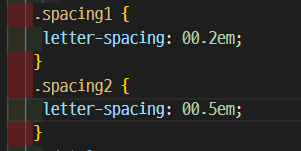
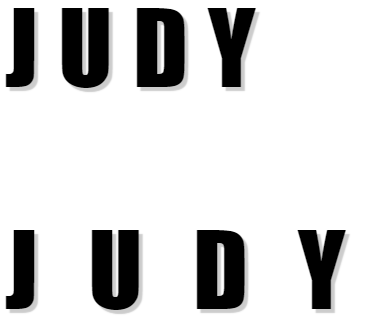
글자 간격을 조절하는 letter-spacing, word-spacing 속성
→ letter-spacing은 글자와 글자 사이의 간격을 조절하고
word-spacing은 단어와 단어 사이 간격을 조절
실습하기1)


4. 목록 스타일
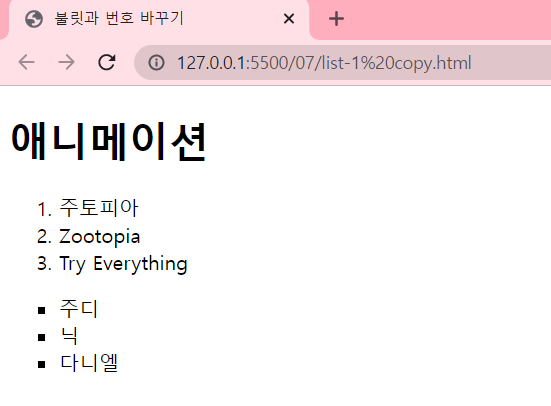
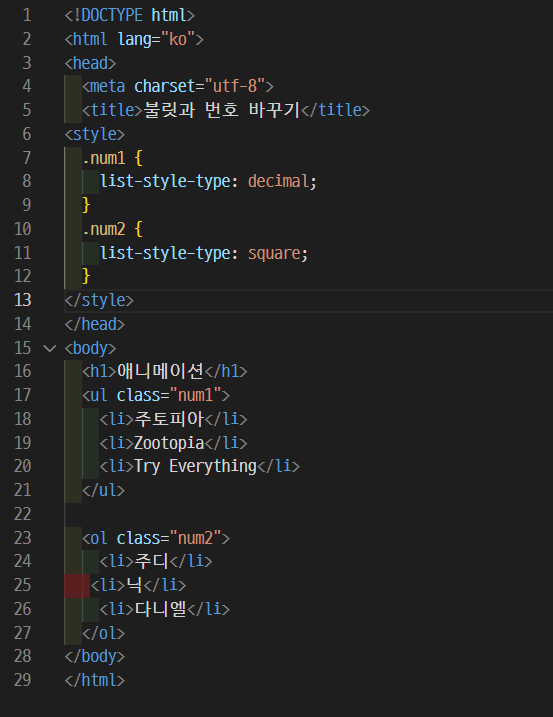
불릿 모양과 번호 스타일을 지정하는 list-style-type 속성
실습하기1)


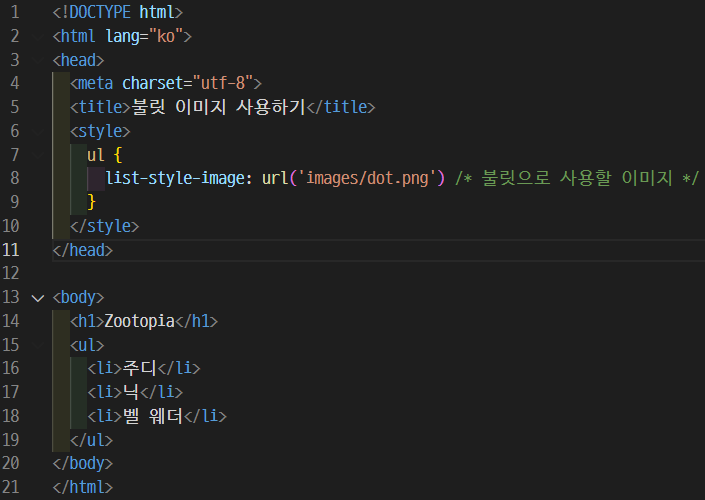
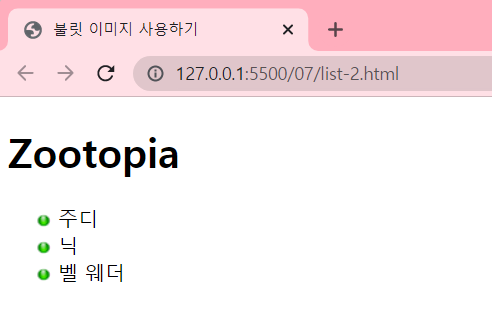
불릿 대신 이미지를 사용하는 list-style-image 속성
실습하기1)


목록을 들여쓰는 list-style-postion 속성
→inside(들여쓰기)/ outside(기본값)

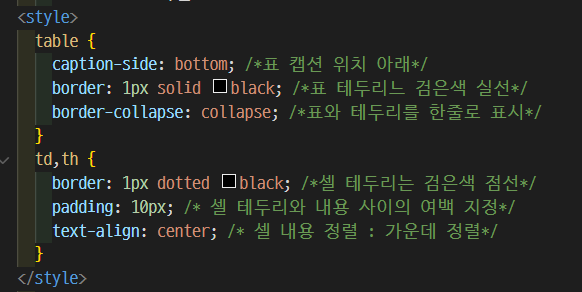
5.표 스타일
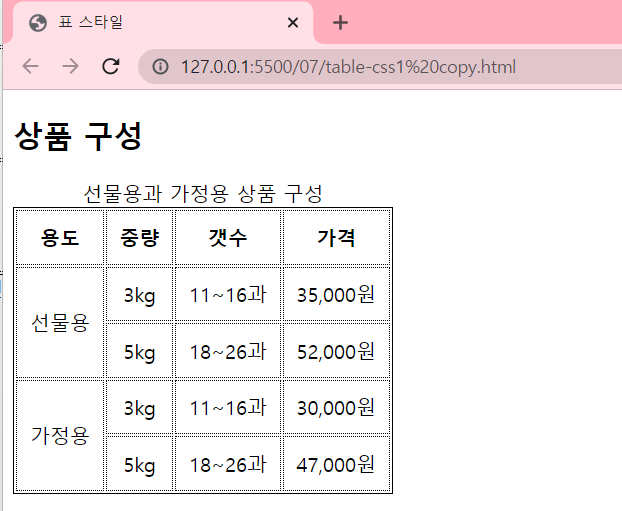
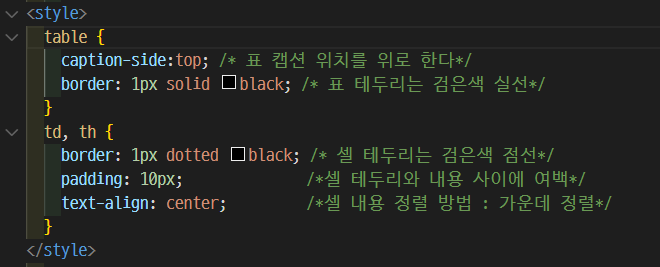
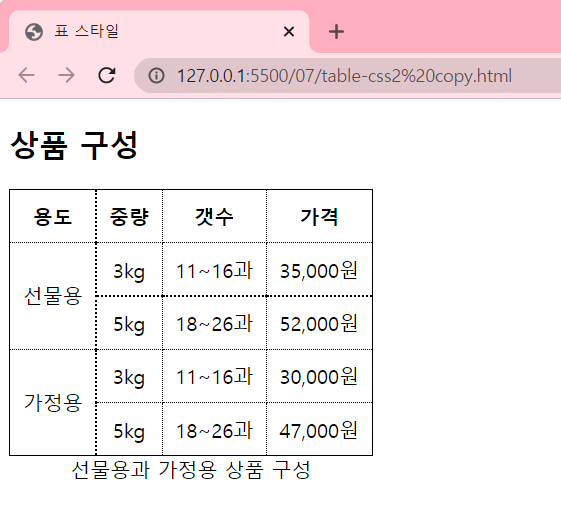
표 제목 위치를 정하는 caption-side 속성
→top(윗부분.기본값)/ down(아랫부분)
표에 테두리를 그려주는 border 속성
실습하기1)


셀 사이의 여백을 지정하는 border-spacing 속성
표와 셀 테두리를 합쳐주는 border-collapse 속성
→collapse(표와 셀의 테두리를 합쳐 하나로 표시)/separate(따로 표시.기본값)
실습하기1)


'HTML.CSS.JS' 카테고리의 다른 글
| 배경색과 배경 범위 지정하기 (0) | 2022.06.23 |
|---|---|
| 레이아웃을 구성하는 CSS박스모델 (0) | 2022.06.22 |
| CSS의 기본 (0) | 2022.06.17 |
| HTML 입력 양식 작성하기 (0) | 2022.06.16 |
| HTML 웹 문서에 내용 입력하기 (0) | 2022.06.14 |



